Una Digital Product Designer con esperienza di
UX Design, UI Design, e Web Design
SìDesign Agency

Tipologia
Progetto indipendente
Durata
In progress
Ruolo
Art Direction
UX Design
UI Design
Piattaforma
Responsive Website
Brand Identity
Design System
Problem Space
Attualmente collaboro con SìDesign, una dinamica agenzia digitale specializzata in graphic design, illustrazioni e produzione video per plasmare ed elevare la loro presenza digitale. Con sedi a Venezia e Londra, progettato per un pubblico giovane e vivace, il design integra perfettamente innovazione, stile e un vibe giocoso per lasciare un'impressione duratura.
Guarda il prototipo interattivo o leggi gli step che ho seguito nel mio design.
Moodboard
SìDesign è:
dinamica, giovanile, vivace, e giocosa
Per creare una Moodboard, ho cercato immagini che rappresentassero visivamente questi aggettivi.

Colori

La Moodboard ha ispirato la mia palette colori.
Nello scegliere i colori, ho cercato di continuare ad evocare un senso di giocosità mescolato a un senso di raffinatezza.
L'uso predominante del Bianco vuole trasmettere un'estetica pulita, fungendo da canvas per la creatività.
Purple e Eerie Black donano un elemento di profondità, creando un'esperienza visiva più accattivante.
Infine, l'acceso Celeste e i tocchi di Lavender pink e Jasmine yellow donano calore e giocosità, aggiungendo del contrasto che stimola creatività ed ottimismo.
Tipografia

Ho deciso di usare due fonts nel mio progetto.
Playfair Display Bold: le sue linee audaci e distintive creano un impatto visivo forte, perfetto per i titoli, che si integra al tema vibrante e giovanile.
Montserrat Regular: la sua versatilità assicura leggibilità mantenendo allo stesso tempo contemporaneità e un vibe energico.
Logo

Il logo punta alla semplicità, mettendo in evidenza la parola "sì" che riflette le radici italiane dell'agenzia.
Utilizzando la stessa tipografia dell'intero progetto, un tocco di originalità è introdotto da una vivace chip rotondeggiante posizionata sotto la parola "sì" per enfatizzarla. Sia il testo che la chip adattano i loro colori per armonizzarsi con sfondi diversi.
Icone

Dopo aver definito i miei colori e la tipografia, ho iniziato a lavorare sulle geometrie e l'iconografia per iniziare a costruire il mio design system.
L'iconografia, caratterizzata da linee molto fini, abbraccia un'estetica minimalista e sofisticata.
Wireframes
Ho iniziato a concetualizzare il prodotto finale attraverso degli sketch a mano.
Ho poi selezionato i più promettenti in un wireframe completo che ho traportato in Figma creando un mockup mid-fidelity che ho poi testato con degli users.


Design System
Ho quindi iniziato a lavorare sul completare il mio Design System creando tutto ciò che avrei potuto poi utilizzare per il mio design hi-fidelity. Per fare ciò ho seguito i principi dell'Atomic Design.
Di seguito degli esempi o visita il Design System (in progress).


Design Hi-fidelity
Con un Design System completo, sono stata finalmente pronta per creare il design high-fidelity del sito web in Figma.
Di seguito alcuni esempi oppure visualizza il prototipo.
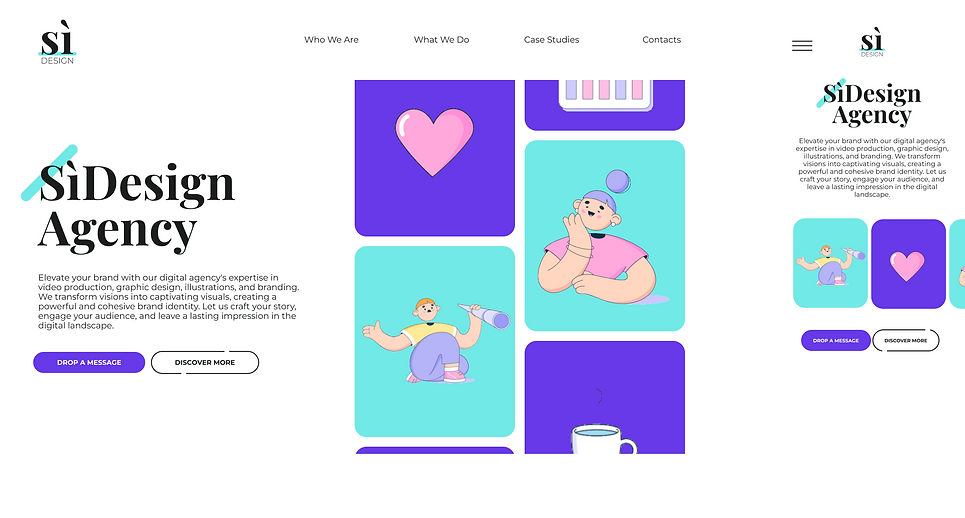
Home page (desktop e mobile):

Contact form:

Key takeaways & next steps
Questo è stato un progetto fantastico su cui lavorare. Collaborare con altri creativi è stato davvero divertente durante l'intero progetto. E' stato rigenerante non doversi preoccupare di regole dettate dal business, o vincoli su colori o il numero di illustrazioni animate presenti. Abbiamo davvero potuto essere bold con il design, adattandolo allo spirito giocoso e giovane dell'agenzia.
I prossimi step saranno completare il design system, considerando potenziali integrazioni mentre l'azienda si espande.
Poi assisterò attivamente i developers mentre svilupperanno il sito web.
Sono inoltre curiosa di testare le performance del sito con i futuri user e clienti per eventuali perfezionamenti.